Why Me?
I am a seasoned full-stack web developer with over 15 years of experience building dynamic and high-performing websites and applications. My expertise spans a wide range of technologies, including JavaScript, PHP, Node.js, React.js, and MongoDB, ensuring I can deliver scalable, secure, and user-friendly solutions. I also bring over a decade of marketing experience, allowing me to integrate technical proficiency with strategic insights to enhance user engagement and optimize digital presence. From backend architecture to frontend functionality, I am passionate about turning complex problems into streamlined solutions that drive business success.
Tech Experience
















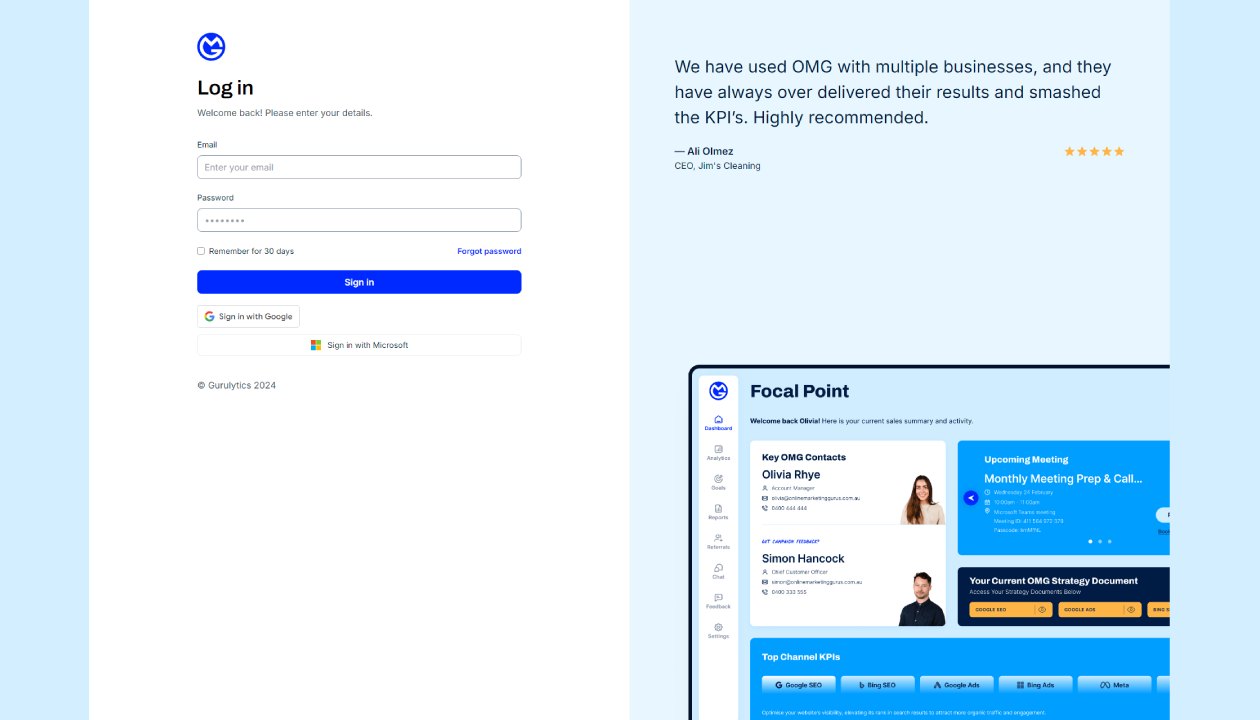
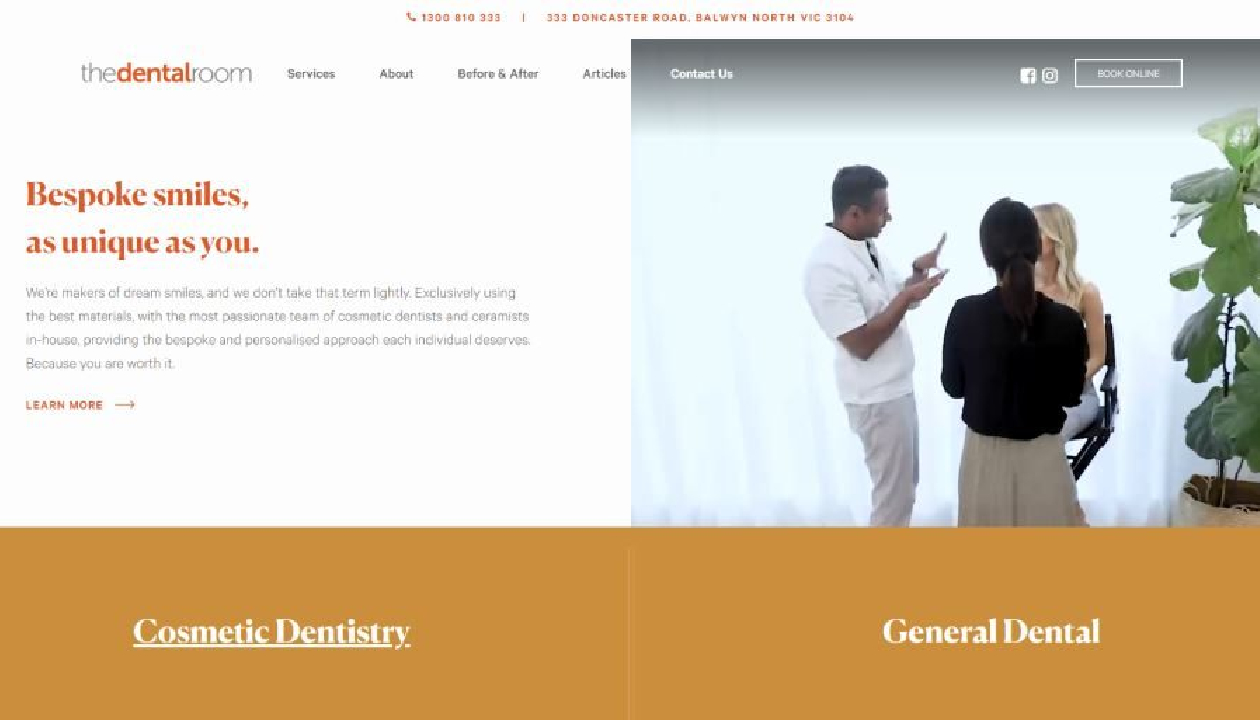
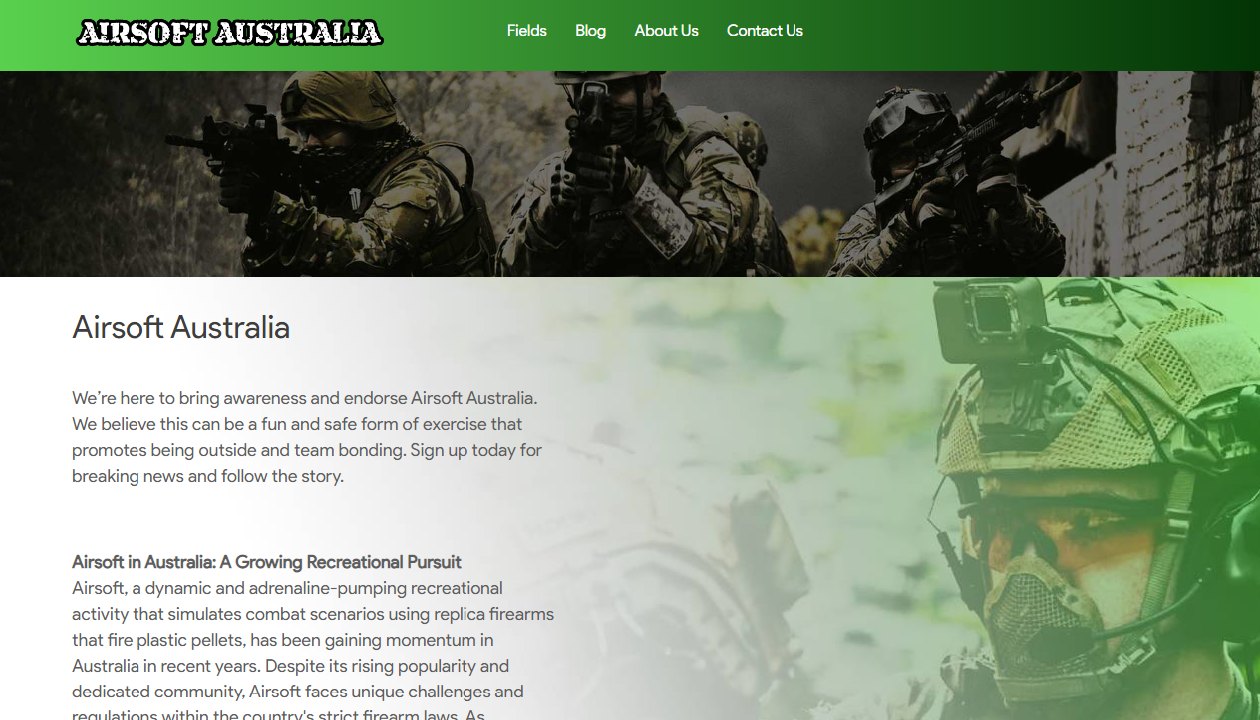
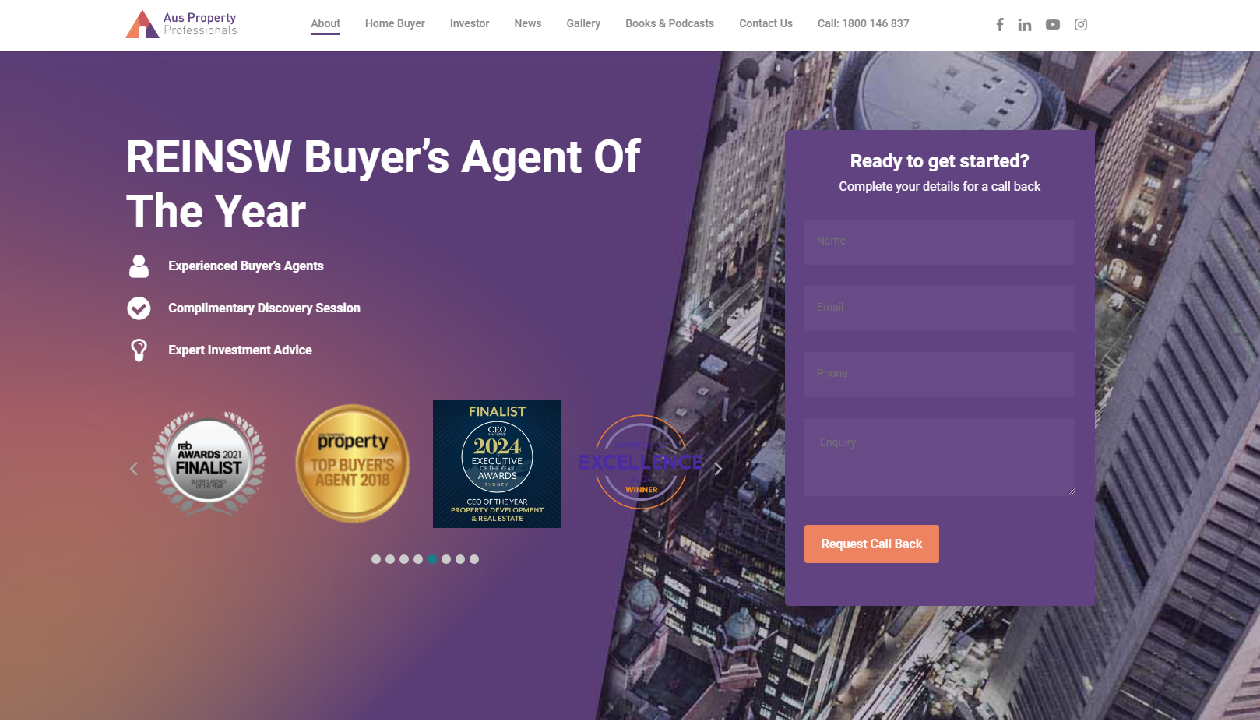
Recent Projects
Full Stack Node.js Developer
With 15+ years of web development experience under my belt, I’ve seen the digital landscape change dramatically—and I’ve adapted right along with it. Back when I first started, web development was a lot more straightforward. Static HTML pages ruled the web, with PHP driving dynamic content behind the scenes, and JavaScript providing basic interactivity. Fast forward to today, and we’re building complex, full-stack applications that run faster and smarter than ever before, using a whole range of modern technologies and frameworks.
Throughout my journey, JavaScript and PHP have been core pillars of my skill set. JavaScript, in particular, has exploded in capability. I remember the days when it was just used for basic tasks like form validation. Now, it’s the engine behind sophisticated, interactive web applications thanks to libraries like React and Node.js. PHP, on the other hand, has been a consistent workhorse for me on the backend. Its flexibility and power, combined with its extensive library ecosystem, make it a great choice for building reliable server-side logic.
But being a developer isn’t just about knowing the tools. It’s about applying them thoughtfully. Over the years, I’ve worked on everything from small business websites to large-scale web applications with thousands of users, and I’ve learned that building something people love to use is just as much about understanding their needs as it is about writing code. That’s where my marketing experience has really helped set me apart.
With 10 years of marketing experience alongside my development career, I’ve had the unique opportunity to work both on the creative side of digital strategy and the technical side of execution. It’s given me a holistic understanding of how users interact with products online. Whether it’s designing an intuitive user interface or ensuring the site is SEO-friendly and optimized for conversions, I always keep the end-user in mind.
A lot of developers can build technically sound websites or applications, but not all of them consider things like how search engines will rank it, how easy it is to use, or how quickly users can complete the actions they came for. My background in marketing helps me bridge that gap and create digital products that not only work well but also support the overall goals of the business.
When I’m working on a project, I like to take a collaborative approach. I believe the best work comes from clear communication and a shared vision between everyone involved—whether that’s the client, project managers, designers, or other developers. I enjoy digging into the nitty-gritty details of the project early on, getting a clear sense of what the client wants to achieve, and offering my perspective on the best technical approaches to get there. Sometimes this means suggesting a different framework or proposing a simpler solution than initially thought, but it’s always about finding the balance between performance, scalability, and simplicity.
One area I’ve become particularly passionate about is security. With so many websites and apps being targeted by hackers these days, it’s critical to build with security in mind from the ground up. I’ve worked on e-commerce platforms, subscription-based services, and applications that store sensitive user data, so I’m very familiar with implementing best practices for authentication, encryption, and secure database handling. I’ve also worked with payment systems like Stripe, where it’s crucial to get every detail right, from PCI compliance to properly handling subscription models without exposing users to unnecessary risks.
Scalability is another key focus for me, especially as more businesses are looking to take their applications to the cloud. I’ve worked with cloud services like AWS, DigitalOcean, and Azure to ensure that the apps I build can grow seamlessly as traffic and data storage needs increase. It’s not just about getting something live—it’s about building a foundation that can handle thousands, or even millions, of users without breaking a sweat.
I’ve also embraced containerization and CI/CD (Continuous Integration/Continuous Deployment) tools to streamline the development and deployment process. Docker has been a game-changer for me in terms of creating isolated environments that replicate production as closely as possible, making sure that “it works on my machine” isn’t an issue when handing off a project to the client. GitHub Actions and other CI/CD tools help me automate testing, deployments, and updates so that I can deliver robust, well-tested applications faster, with fewer headaches down the road.
In addition to the technical side, I also have a deep understanding of user experience (UX). I’ve seen first-hand how even small UX improvements can make a massive difference in the way users perceive and interact with an application. Whether it’s reducing the number of clicks it takes to complete a form or optimizing the mobile experience to ensure it’s as seamless as the desktop version, I’m always thinking about the experience from the user’s point of view.
Over the years, I’ve worked in various industries, including e-commerce, SaaS, marketing, and content management. Each has its own unique challenges, but the core principles of solid architecture, clean code, and a user-centric approach always apply. I take pride in delivering projects that not only meet technical requirements but also support broader business objectives. After all, a website or app is often a company’s most valuable digital asset—it needs to be treated as such.
When I’m not coding or working with clients, I’m constantly learning. The tech world moves fast, and I believe it’s important to stay ahead of the curve. Whether it’s diving into new frameworks like Next.js or experimenting with serverless architecture, I’m always looking to broaden my skill set and stay up-to-date with the latest trends and technologies. But I’m also mindful not to chase every shiny new tool. I like to pick technologies that are proven, stable, and a good fit for the project at hand, rather than jumping on the latest bandwagon just for the sake of it.
At the end of the day, I’m a developer who loves what I do. I enjoy the challenge of building something from scratch, solving complex problems, and delivering results that exceed expectations. Whether it’s a small business website, a custom-built web app, or a complex e-commerce platform, I bring the same level of dedication and attention to detail to every project.
The combination of my deep technical knowledge and my understanding of marketing and user experience gives me a unique perspective that not many developers can offer. It allows me to not only build applications that are fast, reliable, and secure but also ones that truly connect with the people using them.
If you read all the way to the bottom, I tip my hat. (It was all written by ChatGPT, c’mon).
CSS min() All The Things
Did you see that Chris Coyier published back in August? He experimented with CSS container query units, going all in and using them for every single numeric value in a demo he put together. And was… not too bad, actually. See the Pen by . What I found interesting about this is how it demonstrates […]
It’s Here! How To Measure UX & Design Impact, With Vitaly Friedman
Finally! After so many years, we’re very happy to launch , our new practical guide for designers and managers on how to set up and track design success in your company — with UX scorecards, UX metrics, the entire workflow and Design KPI trees. Neatly put together by yours truly, Vitaly Friedman. . Video + […]
Using Multimodal AI Models For Your Applications (Part 3)
In this third and final part of a , we’re taking a more streamlined approach to an application that supports vision-language (VLM) and text-to-speech (TTS). This time, we’ll use different models that are designed for all three modalities — images or videos, text, and audio (including speech-to-text) — in one model. These “any-to-any” models make […]
Build A Static RSS Reader To Fight Your Inner FOMO
In a fast-paced industry like tech, it can be hard to deal with the fear of missing out on important news. But, as many of us know, there’s an absolutely huge amount of information coming in daily, and finding the right time and balance to keep up can be difficult, if not stressful. A classic […]
How A Bottom-Up Design Approach Enhances Site Accessibility
Accessibility is key in modern web design. A site that doesn’t consider how its user experience may differ for various audiences — especially those with disabilities — will fail to engage and serve everyone equally. One of the best ways to prevent this is to approach your site from a bottom-up perspective. Understanding Bottom-Up Design […]
Interview With Björn Ottosson, Creator Of The Oklab Color Space
Oklab is a new perceptual color space supported in all major browsers created by the Swedish engineer Björn Ottosson. In this interview, Philip Jägenstedt explores how and why Björn created Oklab and how it spread across the ecosystem. Note: The original interview was conducted in Swedish and is . About Björn Philip Jägenstedt: Tell me […]